Login Page Hotspot merupakan halaman portal yang berfungsi untuk mengakses internet dengan autentifikasi Username dan Password. Login Page Hotspot atau Captive Portal biasanya menampilkan sebuah informasi mengenai paket layanan dan harga layanan internet, juga biasanya menampilkan informasi kontak nomer telepon atau whatsapp yang bisa di hubungi untuk memudahkan komunikasi atau untuk mendaftar layanan internet.
Kita bisa menampilkan link atau tombol untuk menghubungi admin di halaman login page. Agar lebih menarik kita bisa menambahkan tombol/link whatsapp yang melayang di login page hotspot.
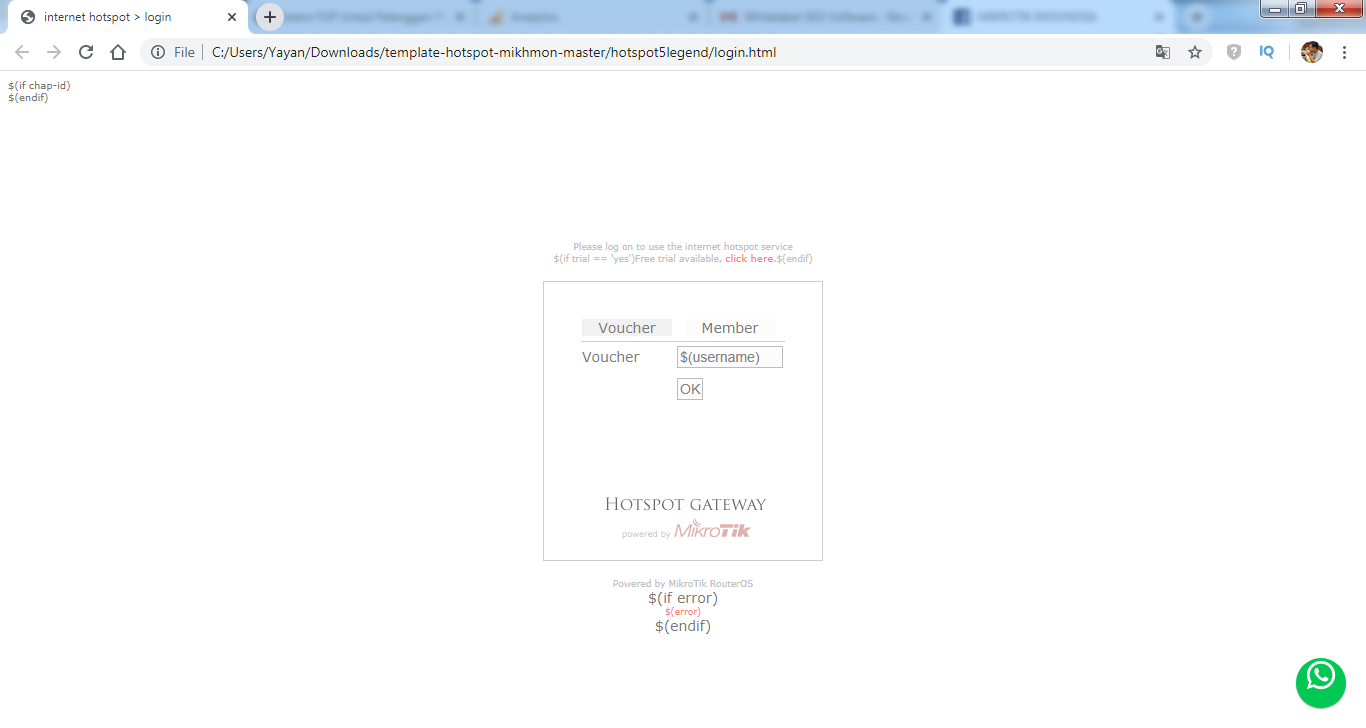
Contoh login page yang saya gunakan pada tutorial kali ini yaitu login page hotspot5legend dari mikhmon, seperti pada gambar dibawah ini.

Untuk menampilkan tombol whatsapp melayang di sebelah kanan bawah caranya kita harus menambahkan sebuah script CSS dan HTML pada login.html atau bisa juga pada halaman yang lain seperti status.html.
Untuk mengedit file login.html, teman-teman bisa menggunakan notepad++ atau aplikasi editor html seperti dreamweaver. Tambahkan script berikut di paling bawah sebelum tag </body></html>
<a class='fixed-whatsapp' href='https://api.whatsapp.com/send?phone=6289603586107&text=Haii admin Labkom.co.id, ' rel='nofollow noopener' target='_blank' title='Whatsapp'>
<svg viewBox='0 0 24 24' width='34' height='34'>
<path fill='#ffffff' d='M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z'/>
</svg>
</a>Cari kode </style> Kemudian tambahkan script CSS dibawah ini, sebelum kode </style>
<style type="text/css">
a, a:link, a:visited, a:active { color: #AAAAAA; text-decoration: none; font-size: 10px; } a:hover { border-bottom: 1px dotted #c1c1c1; color: #AAAAAA; } img {border: none;} td { font-size: 14px; color: #7A7A7A; } .fixed-whatsapp { position: fixed; bottom: 20px; right: 20px; width: 50px; height: 50px; line-height: 50px; z-index: 9999; text-align: center; } .fixed-whatsapp:before { content: ""; width: 50px; height: 50px; background-color: #00C853; position: absolute; border-radius: 100%; box-shadow: 0 1px 1.5px 0 rgba(0, 0, 0, .12), 0 1px 1px 0 rgba(0, 0, 0, .24); z-index: 1; top: 0; left: 0; } .fixed-whatsapp svg { vertical-align: middle; z-index: 2; position: relative; }
Download login page hotspot tombol whatspp melayang
Cara Bypass WhatsApp Pada Hotspot Mikrotik
Agar koneksi Whatsapp selalu terhubung walaupun belum login kita harus menambahkan pengecualian untuk koneksi Whatsapp dengan menambahkannya ke Walled Garden
/ip hotspot walled-garden add dst-host=api.whatsapp.com dst-port=443 add dst-host=wa.me dst-port=443 add dst-host=*.whatsapp.net dst-port=80 add dst-host=*.whatsapp.com dst-port=443 add dst-host=*.whatsapp.com dst-port=80 add dst-host=*.whatsapp.net dst-port=443
Apabila koneksi whatsapp tidak bisa di bypassed anda bisa mencoba dengan menggunakan address list. Sesuaikan nama address list dari IP lokal milik anda.
/ip firewall raw
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-static chain=prerouting comment=WA content=\
.whatsapp dst-address-list=!private-lokal src-address-list=private-lokal
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-static chain=prerouting comment=WA content=\
whatsapp.net dst-address-list=!private-lokal src-address-list=private-lokal
/ip hotspot walled-garden ip
add action=accept disabled=no !dst-address dst-address-list=WHATSAPP \
!dst-port !protocol !src-address !src-address-list
/ip firewall address-list
add address=10.0.0.0/8 list=private-lokal
add address=100.64.0.0/10 list=private-lokal
add address=127.0.0.0/8 list=private-lokal
add address=169.254.0.0/16 list=private-lokal
add address=172.16.0.0/12 list=private-lokal
add address=192.168.0.0/16 list=private-lokal
add address=198.18.0.0/15 list=private-lokal
add address=198.51.100.0/24 list=private-lokal
add address=203.0.113.0/24 list=private-lokal
add address=0.0.0.0/8 list=private-lokal
add address=224.0.0.0/3 list=private-lokal
Rule diatas hanya bisa berupa chat saja, jika ingin kirim gambar/video/video call bisa mencoba menambahkan rule dibawah ini
/ip firewall raw
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-dynamic chain=prerouting dst-address-list=\
!private-lokal dst-port=4244,5222,5223,5228,5242 protocol=tcp \
src-address-list=private-lokal
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-dynamic chain=prerouting dst-address-list=\
!private-lokal dst-port=3478,43302,44863,45395 protocol=udp src-address-list=\
private-lokal
Baca juga:
- Cara Limit MAC Address Hotspot yang di Bypassed
- Isolir Pelanggan Hotspot yang di Bypassed setiap Awal Bulan
- Server Hotspot, Server PPP dan VLAN di Interface yang Sama di Mikrotik
- Menampilkan Jumlah Online Pada Login Page Hotspot
- BOBOL VOUCHER HOTSPOT MIKROTIK DENGAN WEB PROXY
- Mencegah Jaringan WIFI Hotspot dan LAN dari NetCut
- Script Profile Hotspot Bulanan dengan Sistem Bypassed





Mas Yayan, ini artinya user sebenarnya bisa WA an meski gak punya login username / password / tidak terdaftar?
iyaa harus di bypass untuk koneksi whatsappnya
It did not help me, it stays in the WhatsApp api but it does not load completely.
Can you help me
Kang yayan, kalo logonya cuma bulet hijau gk ada logo whatsapp itu knp ya?
icon svg mungkin kelewat kang
mas yayan maksudnya ini ip lokal itu ip hotspot ya
/ip firewall raw
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-static chain=prerouting comment=WA content=\
.whatsapp dst-address-list=!IP_LOCAL src-address-list=IP_LOCAL
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-static chain=prerouting comment=WA content=\
whatsapp.net dst-address-list=!IP_LOCAL src-address-list=IP_LOCAL
/ip hotspot walled-garden ip
add action=accept disabled=no !dst-address dst-address-list=WHATSAPP \
!dst-port !protocol !src-address !src-address-list
iyaa ip hotspot
/ip firewall raw
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-static chain=prerouting comment=WA content=\
.whatsapp dst-address-list=!IP_LOCAL src-address-list=IP_LOCAL
add action=add-dst-to-address-list address-list=WHATSAPP \
address-list-timeout=none-static chain=prerouting comment=WA content=\
whatsapp.net dst-address-list=!IP_LOCAL src-address-list=IP_LOCAL
/ip hotspot walled-garden ip
add action=accept disabled=no !dst-address dst-address-list=WHATSAPP \
!dst-port !protocol !src-address !src-address-list
kalau mau hapus rules diatas gimana caranya mas?
kang kalau untuk menampilkan informasi covid 19 per daerah?
Kang bisa di terapkan di login page lain ga karna ini kan login pagenya standar kalo bisa di login page yang ini kang https://labkom.co.id/mikrotik/download-login-page-hotspot-dengan-halaman-registrasi-telegram-bot
bypass wa saat masuk ke login page hotspot, kondisi ini belum login dan langsung klik logo wa di kanan bawah, hal ini jika dipergunakan untuk buka wa di device yg belum login sekalipun asal terkonek ke wifi dari hotspot itu lalu chat ke yg personal lain selain nomor yg di edit pada login.html dan css.html tersebut itu bisa. artinya hanya terkoneksi dengan wifi hotspot tanpa login bisa akses wa kemana-pun.
Betul tuh om, malah jadi terbuka koneksinya
Saya sudah mencoba, ubah login.html di mikrotik, namun ketika diklik linknya tidak mau membuka aplikasi whatsapp pada ponsel
apa ada yang salah ?